Web開発者泣かせであった、scroll-behavior: smoothのSafari未対応問題がついに解消されました。
(2022年4月時点で)最新のSafari15.4にて、scroll-behaviorが使用できるようになっています。
これまでのscroll-behavior: smooth
内部リンク等のクリック時には、パッと瞬間的に定位置まで移動するのではなく、滑らかな(smoothな)アニメーション込みで移動させるのがモダンなWebページ実装の上で定番となっています。
これを実現するには、html要素に対して以下のCSSを設定すればOK。
html {
scroll-behavior: smooth;
}
しかし、従来のSafariでは未対応のプロパティであったため、複数行に及ぶスムーススクロール実現のためのJavaScriptコードを記述するのが、ある種のお作法になっていたと思います。
Chromeのみでテスト確認していると、scroll-behaviorのみで十分だと認識してしまうため、リリースしてしばらくしてからSafariで想定通りの挙動になっていないことに気づくのは、結構あるあるだったのではないでしょうか。
自分もコードレビューをしていると、scroll-behaviorがSafari未対応であることを認識していない開発者は結構多そうな印象でした。
Safari15.4がscroll-behaviorに対応
このサポートは、特にフロント担当のWeb開発者にとっては大きなニュースなのではないでしょうか。管理画面などを除いたパブリックに公開するWebページでは、高確率でスムーススクロールの実装が発生しますよね。
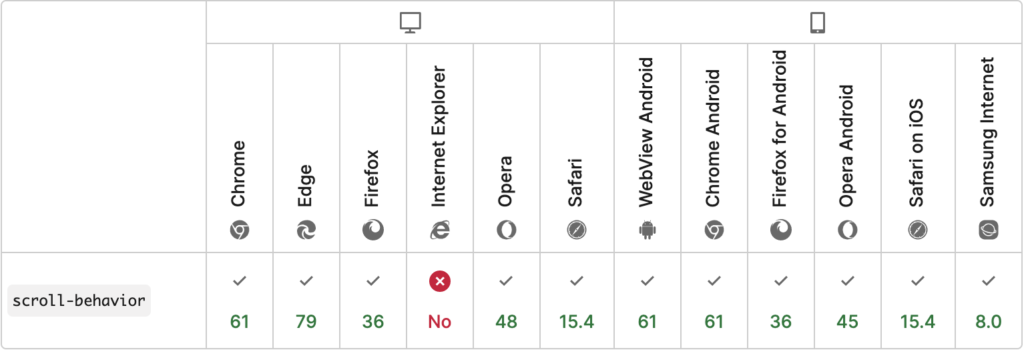
以下の表通り、IE11を除いた主要ブラウザで対応していることとなりました。

引用:mdn web docs
CSSの記述のみにしてOK?
これでJavaScriptなしでスムーススクロールを実現できるようになった…!と言いたいところですが、自分としてはまだそこまでいくには時期尚早かなと思っています。
Safari15.4がリリースされたタイミングで国内のSafariユーザーがもれなくアップデートを済ませてくれれば世界は平和になるのですが、中々そうはいきませんよね。
参考までに、自分が運営している別サイトの直近1週間のブラウザバージョン別アクセス数をGoogle Analyticsより調査してみました。
結果、アクセス全体の約54%がSafariユーザー、そのうちver.15.4の使用者は約61%という結果になりました。Safariユーザーのうち39%はまだ15.3以下のバージョンを使用しているということですね。
つまり、JavaScriptの記述ナシでscroll-behavior: smoothのみの対応とした場合、全アクセスのうち約21%(0.54×0.39≒0.21)のユーザーが滑らかなスクロールの挙動が実現しないことになります。5人に1人が想定通りの挙動にならないのは、流石に許容できないですね。
どれだけの割合になればCSSのみの記述でOKとするかは、開発グループによって考え方が分かれそうですが、この少なさだと自分的にはまだ議論になるレベルでもないかなと思っています。
上記データはあくまで自分が運営しているサイトの一例なので、現時点でそもそも極端にSafariユーザーが少なかったり(もしくはChromeのみしかサポートしていないとか)、概ねver.15.4にアップデート済みのユーザーが利用しているWebページについては、思い切ってscroll-behaviorのみの実装にシフトチェンジするのもアリかもしれませんね。
まとめ
まとめると、scroll-behavior: smoothのSafari対応は間違いなく朗報ではあるものの、全てのWebページをこのCSSプロパティのみでスムーススクロールの実装をするにはまだ早いという結論です。
時間さえ経てばSafari15.4以上の利用率は間違いなく増えてくるので、近い未来でおおよそのWebページでJavaScript記述ナシのスムーススクロール実装ができるようになることを期待したいです。